本文章同時發佈於:
大家好,這次要來介紹生產力的工具Mermaid,

不是美人魚那個 Mermaid,而是用「Markdown 來畫流程圖&圖表」的工具。
是否與同事在解釋不同服務互動,常常要比手畫腳的?如果這時候有以下 Sequence Diagram 就可以更具體表達互動的流程:
市場上有著 Visio, lucidchart 這樣的流程圖&圖表軟體,都有不同的特色,Mermaid 的特色就是一開始提的:
只需透過 Markdown 用文字即可畫出流程圖&圖表
別小看這樣的特色,這其實非常的方便。
整理一下我認為的優點:
以下介紹幾種我常用的圖表
Flow: 就是我們最常見的流程圖
graph TD
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
Sequence: 用一步一步來說明流程圖,與 Flow 最大的不同是 Flow 很難從上到下一次把流程看完,因為 Flow 通常說明了很多情境,而 Sequence 較常針對單一情境來描述,才能配合他一步一步的特性。
sequenceDiagram
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
Class: 用來表示物件程式間的關係圖
classDiagram
Class01 <|-- AveryLongClass : Cool
<<interface>> Class01
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
class Class10 {
<<service>>
int id
size()
}
State: 狀態機圖,用來表示某一物件在不同時間的狀態變化
stateDiagram
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
Mermaid 非常好用,我與夥伴間對他的依賴幾乎已經到了沒了他活不下去的程度 XD,但 Mermaid 是 Markdown 的 plugin,如果使用的網站所提供的 Markdown 沒有支援 Mermaid 的話是沒有辦法使用的。
像是 Gitlab 就有支援 Mermaid,但 Github 竟然還沒有 QQ(現在已支援~),也照成這張日日夜夜期盼支援的Issue。
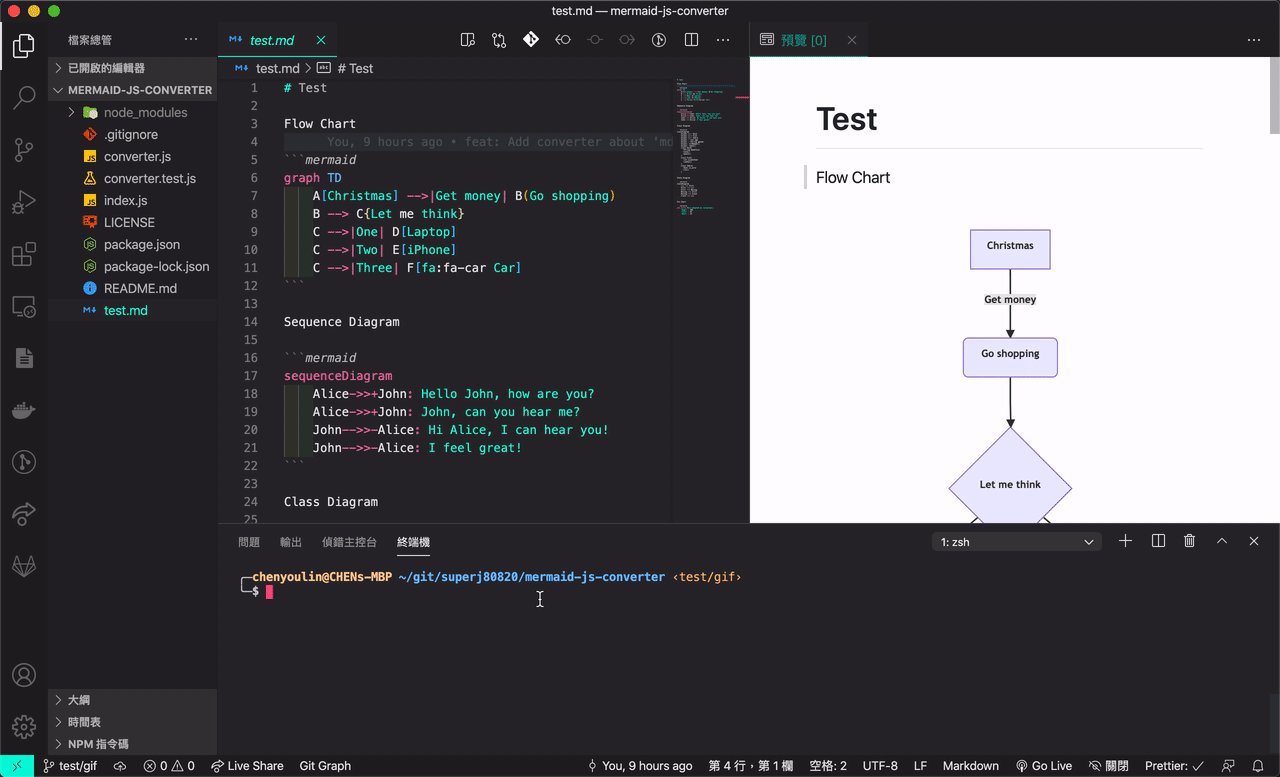
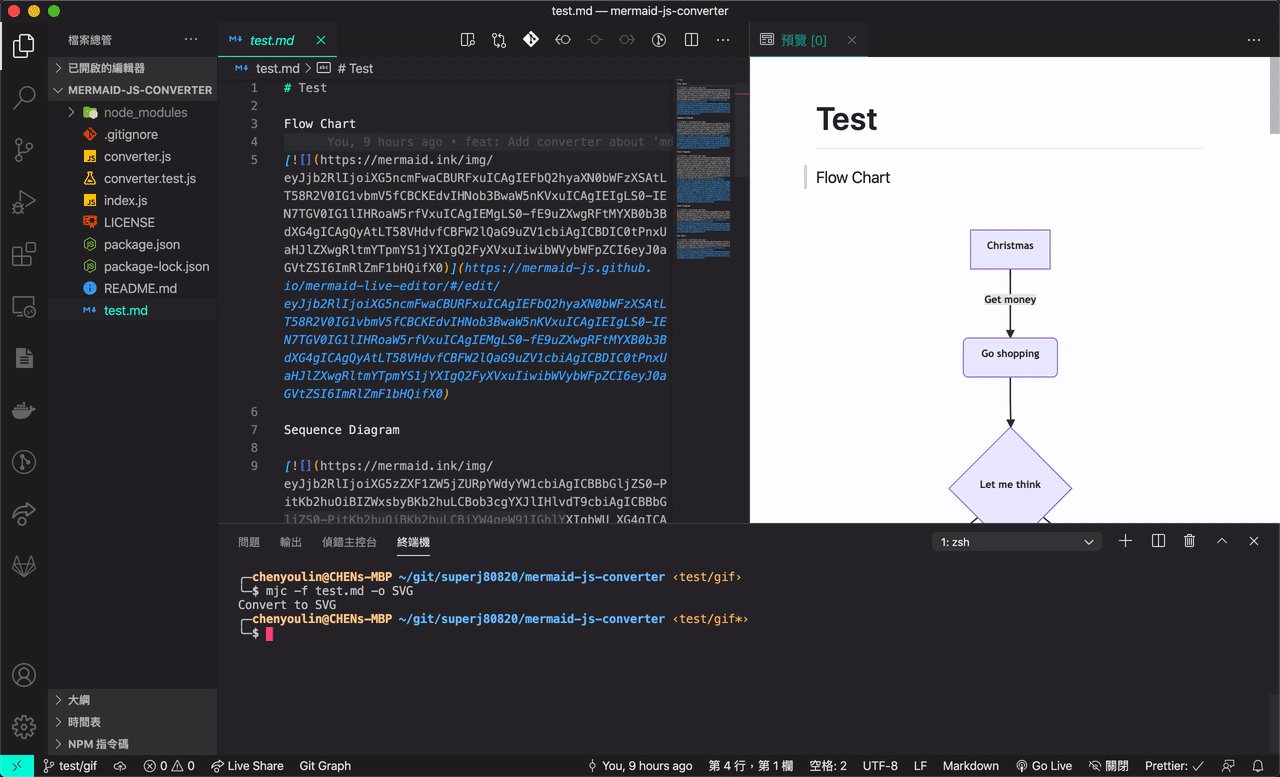
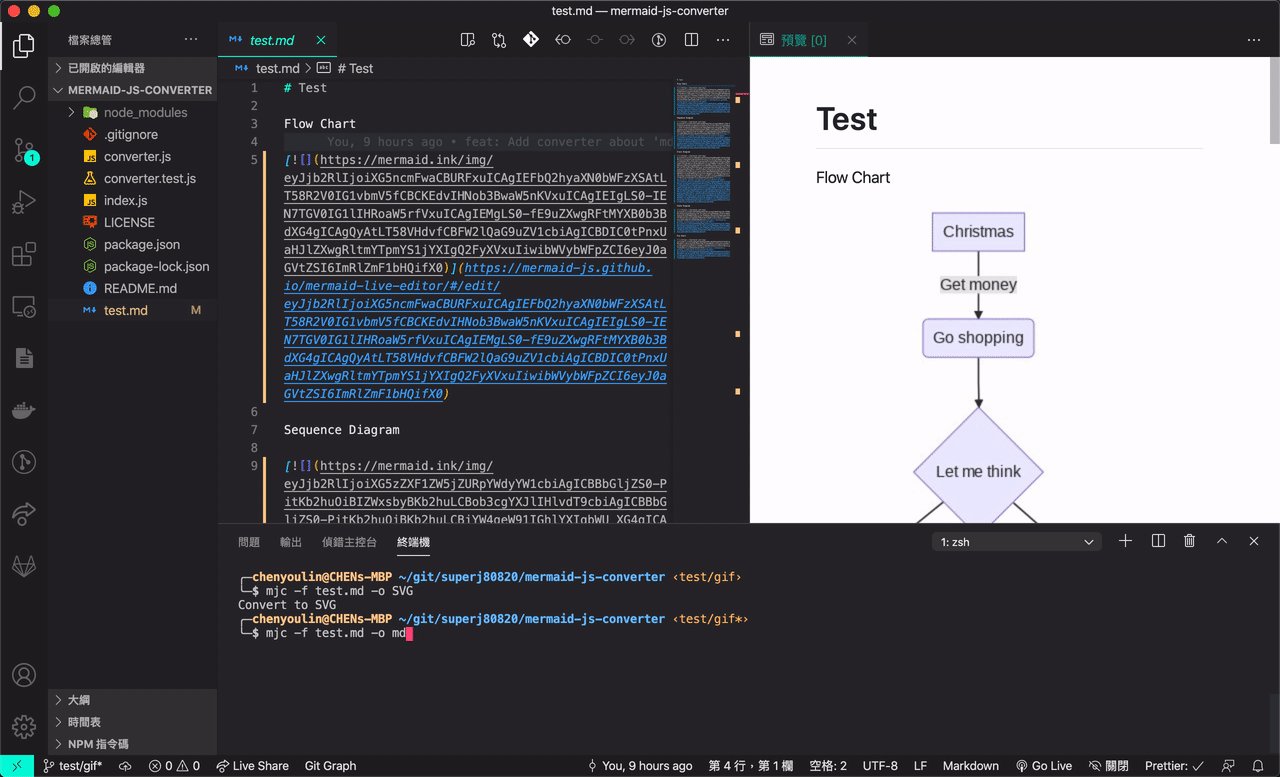
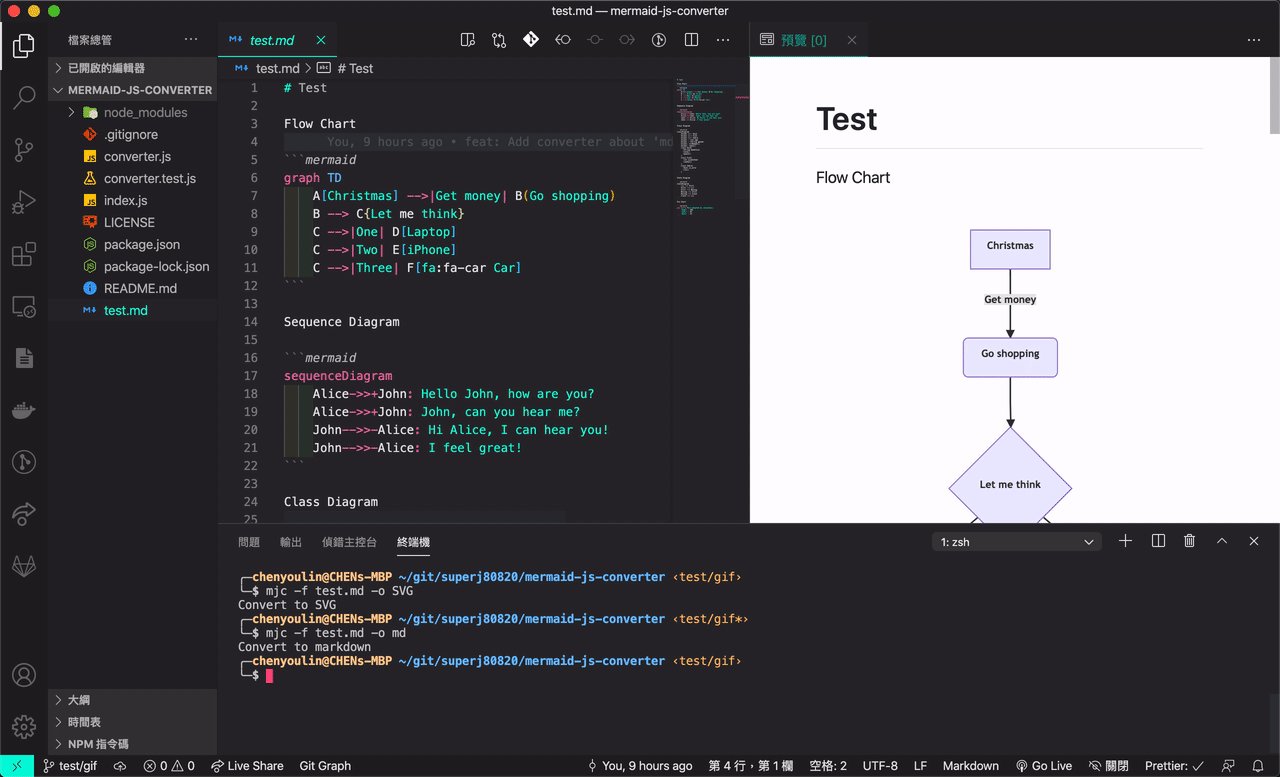
因此我寫了mermaid-js-converter,可以透過 Command line 將 Markdown 文件裡的 Mermaid 文字轉成 SVG 圖檔,這樣就可以顯示惹~
像是 IT 邦幫忙這篇文章我就是透過mermaid-js-converter來讓 Mermaid 可以顯示在文章中的@w@。
使用方法:

$ mjc -f myMD.md -o SVG
在討論流程時,準備個圖檔常常勝過千言萬語,接下來會介紹 draw.io,也是非常棒的生產力工具。
而大家是用哪些工具的呢?歡迎分享討論指正,謝謝你的閱讀~
